販売用はもちろん個人用にも!
あなただけのオリジナル手帳型ケースを1点から
毎日の生活に欠かせないスマートフォン。
常に持ち歩くものだからこそ、お気に入りのケースでカスタマイズしたいですよね。
なかなか気に入ったデザインに出会えない…そんな人へ!
オリジナルプリント.jpで、自分だけのiPhone 15 Pro Max用手帳型ケースを作ってみませんか?

例えば、クリエイターグッズやアパレルブランドの販売品として。
こだわりのデザインをフルカラープリントしたり、シンプルにロゴをプリントしてデイリーに使いやすいデザインにしたり…
どんなスマホケースに仕上げるかはあなた次第!
1点から作成できるうえに、サイズも展開もあるので複数のサイズを少量で販売することもできます。
販売用はもちろん、個人用としても。
写真も綺麗にプリントできるので、愛するお子さんや大好きなペットの写真をプリントすれば、使う度に元気になれるiPhoneケースの完成!
あなた流にアレンジしたオリジナルのiPhoneケースをぜひ作ってみてはいかがでしょうか。
便利な機能が盛りだくさんな手帳型iPhoneケース!
スマホを守ってくれるのはもちろん、便利な機能が盛りだくさんな手帳型ケース!
【内側カバー】
iPhone本体をはめ込むケースは固い素材でできています。
本体の側面まで覆うことができるので、落としても安心です。
【マグネット式ベルト】
カバーがパカパカ開いてしまうのを防ぐために、マグネット式ベルトを採用しています。

【収納ポケット】
内側にはカードホルダー3枚分と内ポケットがついています。
定期や入館証など、よく使うカードを入れればカードホルダー要らずで手荷物もスッキリ!
【動画視聴にも便利!】
スマホをセットしたケースを斜めにすれば、スマホスタンドに変身。ベルト部分をマグネットで止めておけば画面の邪魔になりません。

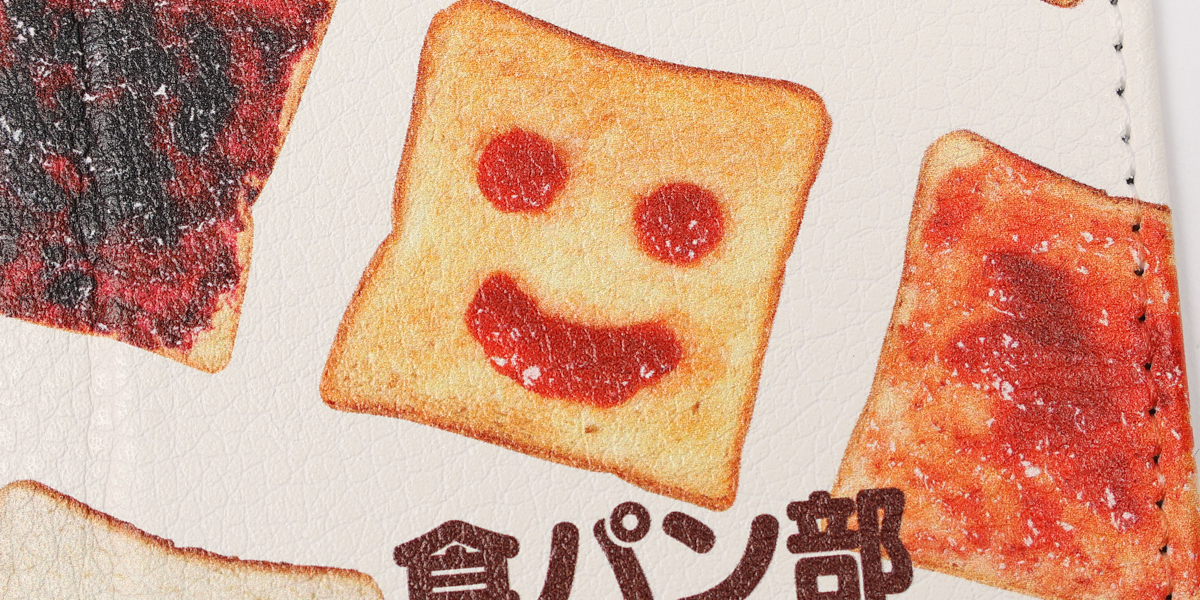
手帳型ケースの全面に鮮やかなフルカラープリント!
イラストや写真、グラデーションも鮮やかに表現できる『UV硬化インクジェットプリント』。
スマホケースの全面にフルカラープリントができるので、あなたのこだわりのデザインもめいっぱいスマホケースで表現できます!

※CMYKとRGBの色域の違いにより色味が異なったり全体的に暗く仕上がることがあるため、ご入稿データ内に含まれる全てのオブジェクトやテキスト、
画像等はCMYKカラーにて作成いただいた上で、ファイル自体のカラーモードを最後にRGBにて保存してください。
※白インクを使わない印刷方法となるため、白いデザインだけ配置しても印刷されません。
デザイン・画像配置の注意点
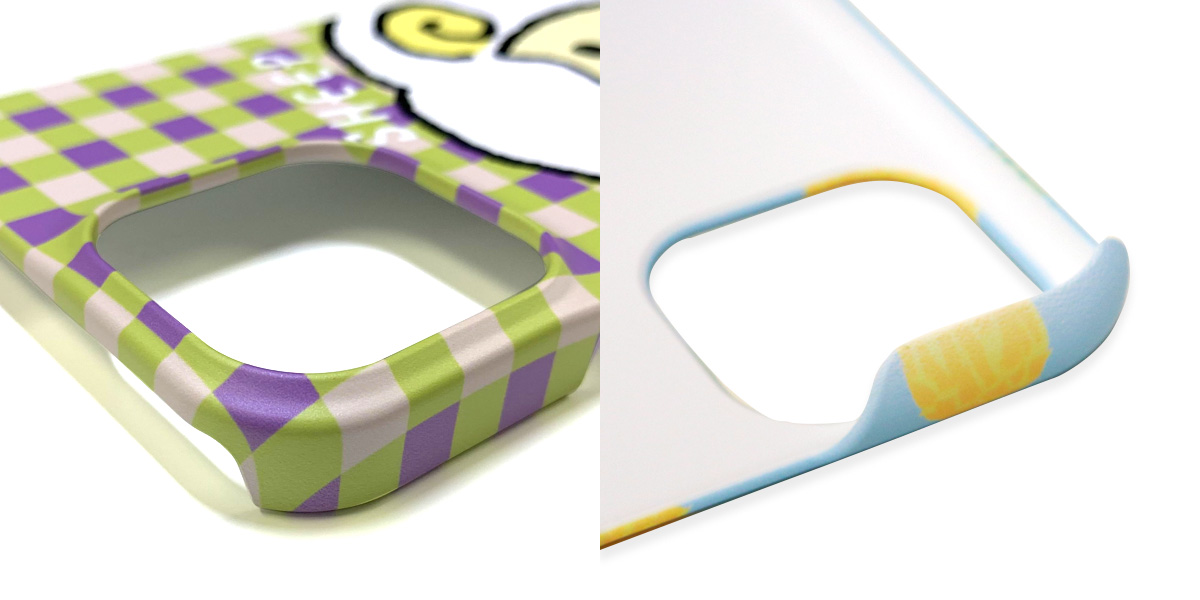
塗り足しがない場合、ケース本体の白地が見えてしまう可能性があります。
ケースの表面いっぱいにデザインをプリントしたい場合は、必ずピンクの線までデザイン(塗り足し)を配置してください。

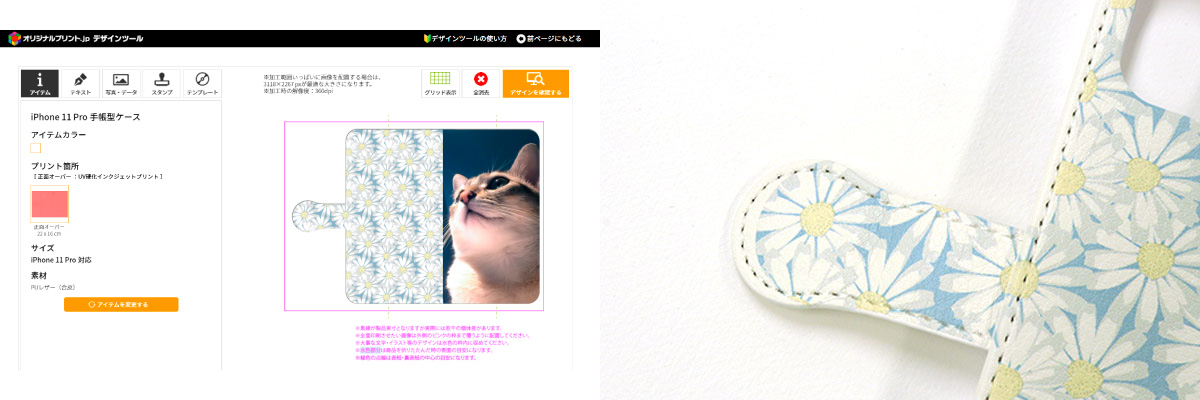
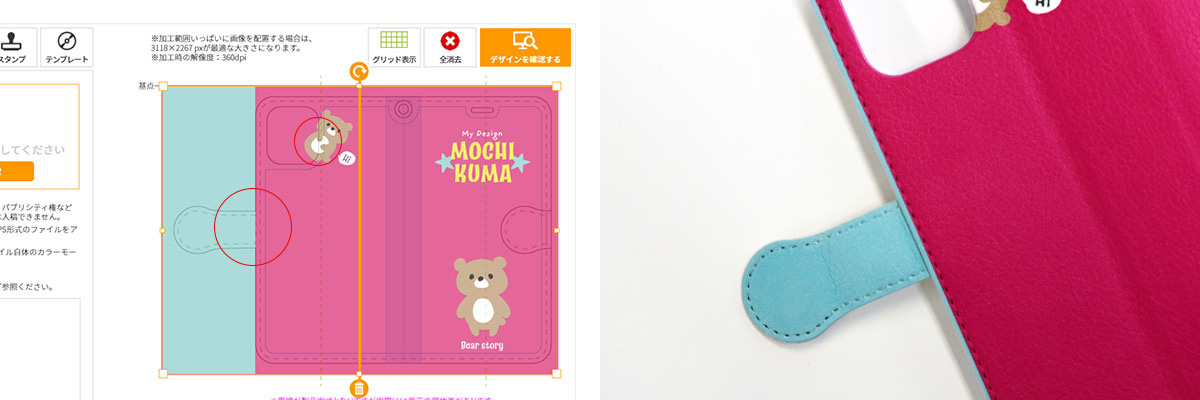
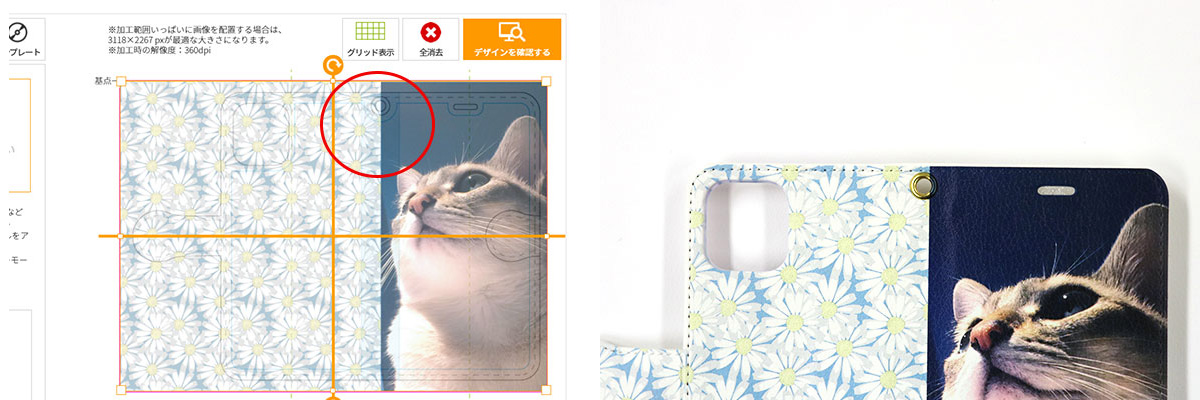
iPhone手帳型ケースは、本体や加工の特性上最大4mm程度のプリントずれが発生する場合があります。
そのため、下記の例のような厳密な位置合わせのデザインはイメージ通りの仕上がりにならない可能性があります。あらかじめご注意ください。
例:ベルトとカバー本体部分の境界線やカメラ穴付近のデザイン合わせ

例:背表紙の位置合わせ

デザイン用テンプレートはこちらから
※デザインツール内の「写真・データ」ボタンを押してデータをアップロードしてください。