「切り抜き」機能は、デザインツール上にアップロードした画像を切り抜くことができる機能です。
写真を組み合わせて作成するコラージュのようなデザインや、余分な背景をなくしたい!というときにデザイン作成をサポートしてくれる便利な機能になっています。
ではさっそく使っていきましょう!
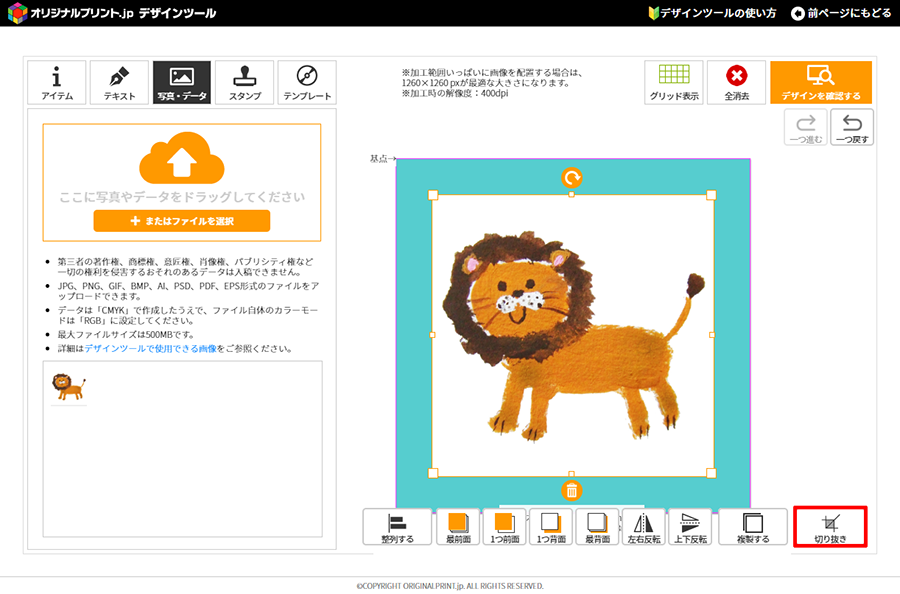
デザインツール入稿を選択後、画像をアップロード&選択したあとに表示される右下の「切り抜き」から使用できます!
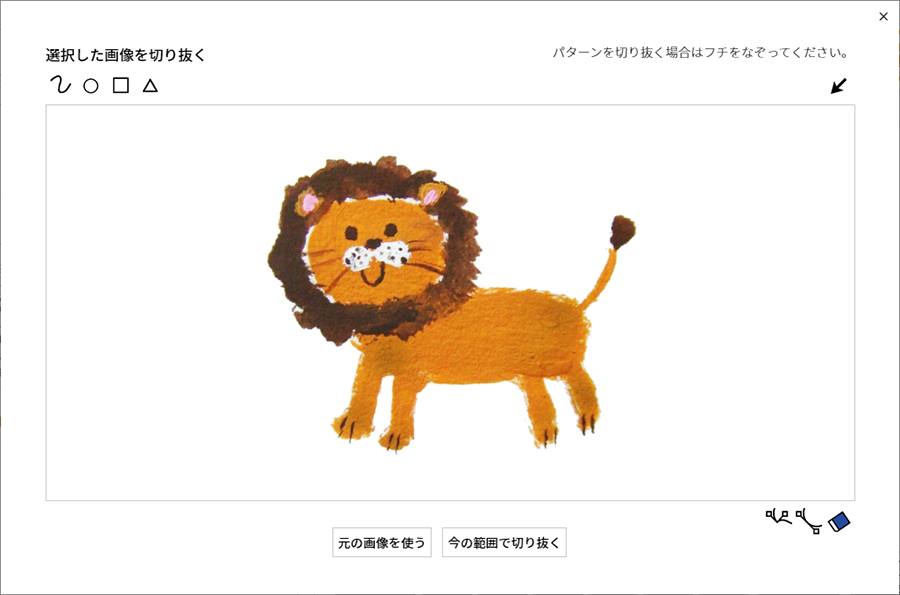
「切り抜き」ボタンを押すと、画像を切り抜くための画面が表示されます。
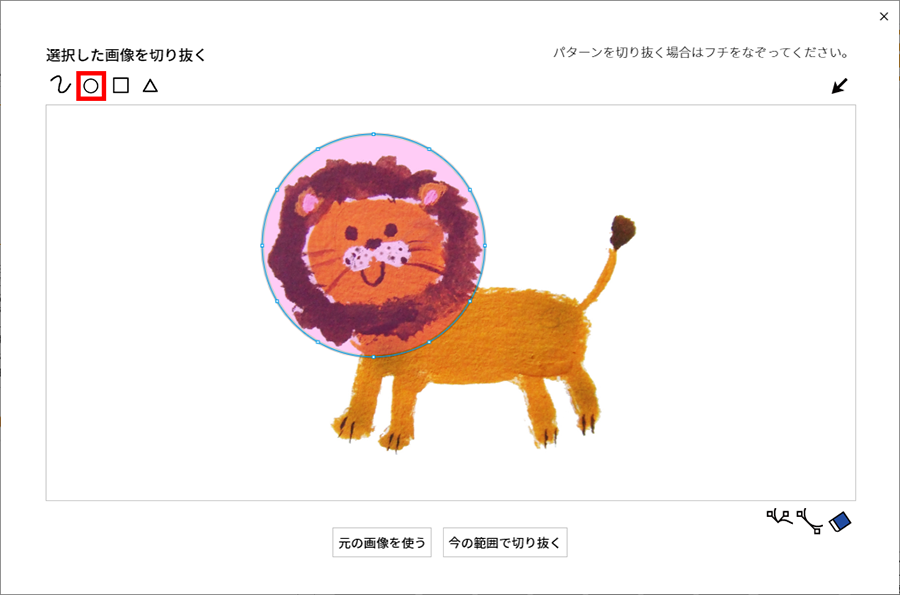
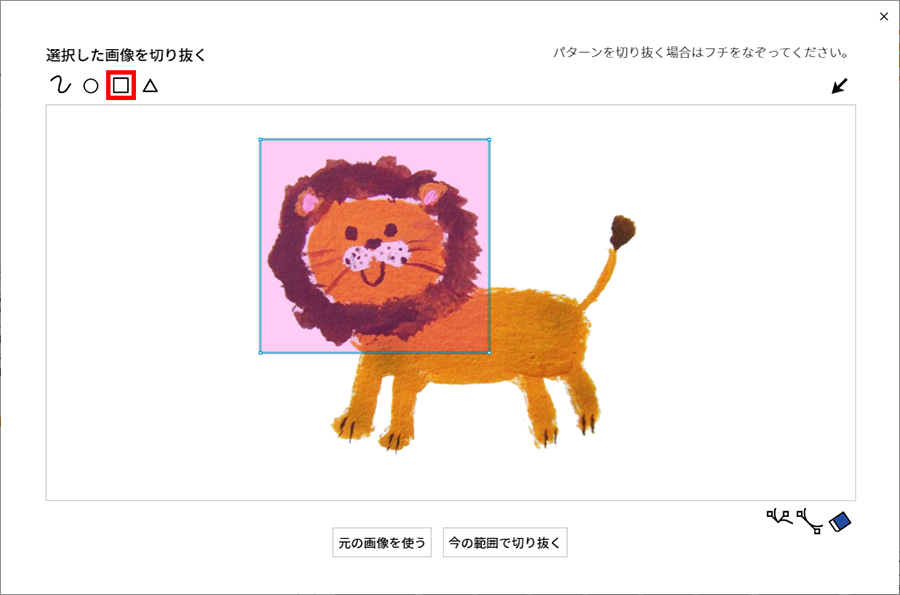
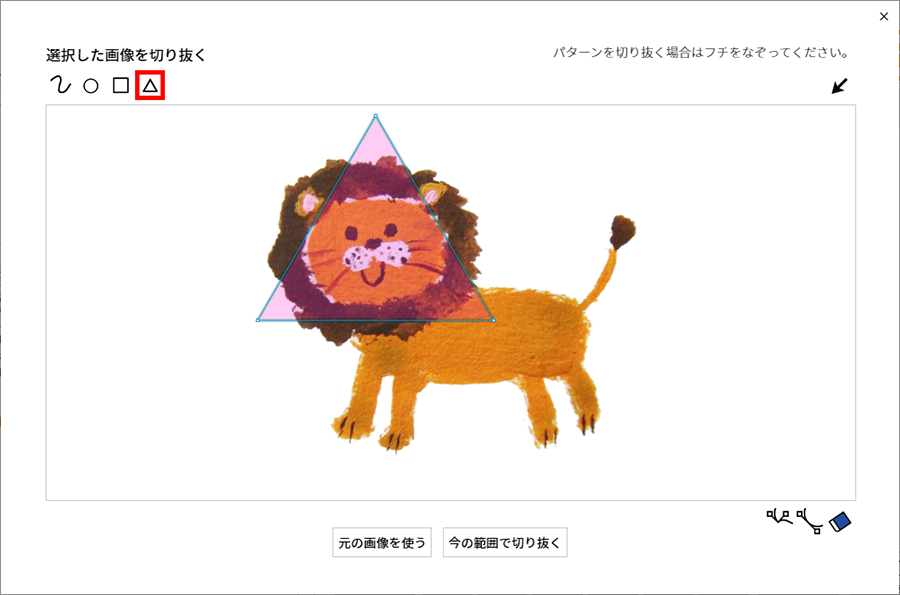
画面左上に、〇、□、△のマークが並んでいますが、まずはここで切り抜く形を決めましょう!
一番左側のフニャフニャしたマークを選ぶと、お好きな形に自由に切り抜くことができます。
切り抜く形を決めたら実際にどのように切り抜くか範囲を指定していきます。
切り抜く形を決めたら、スマホ版では「OK」ボタン、PC版では「今の範囲で切り抜く」ボタンをポチッ!
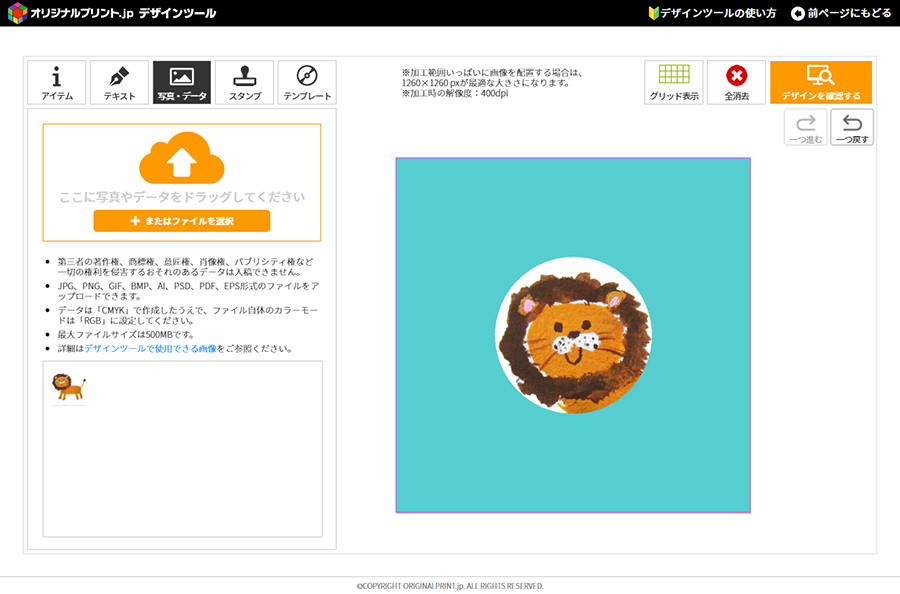
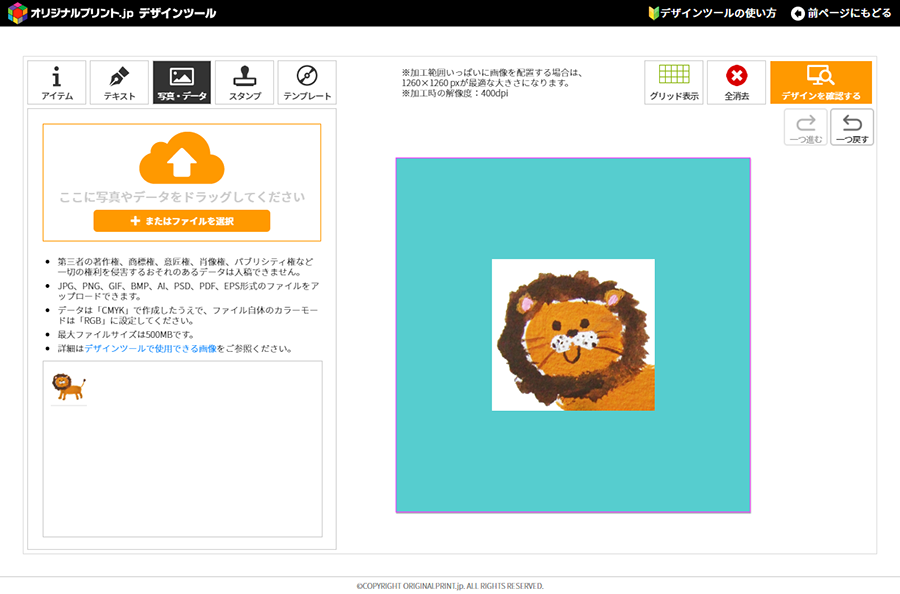
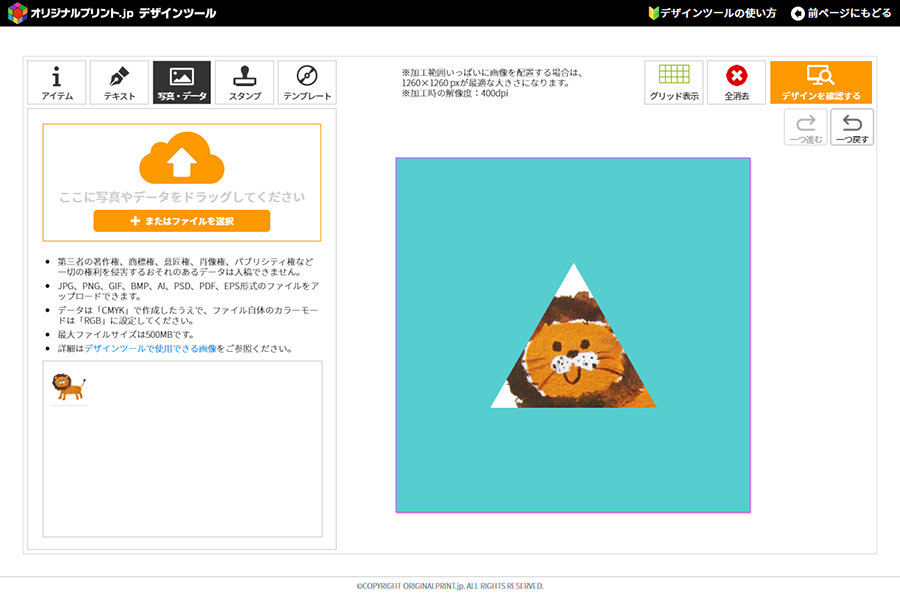
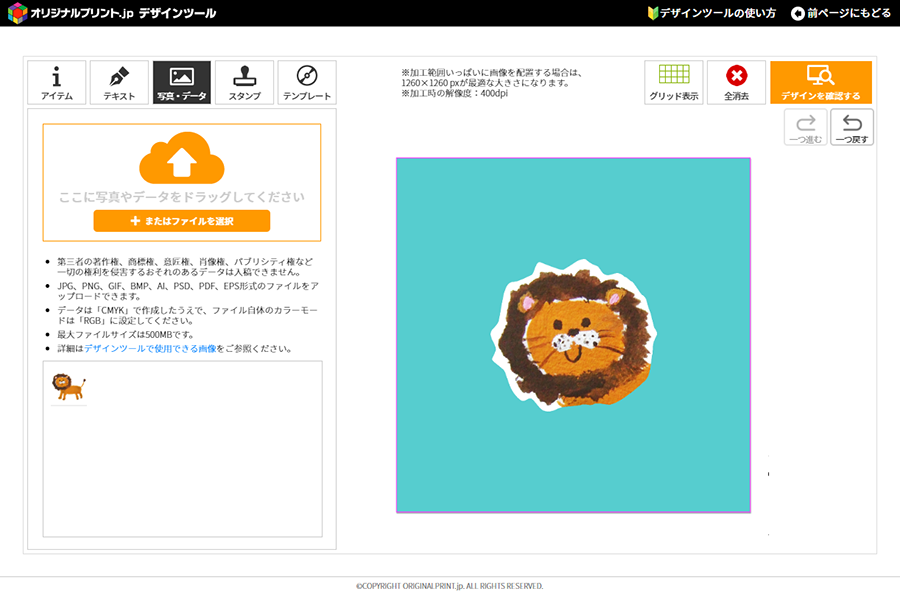
画像が切り抜かれて表示されます。
<丸型>
<四角型>
<三角型>
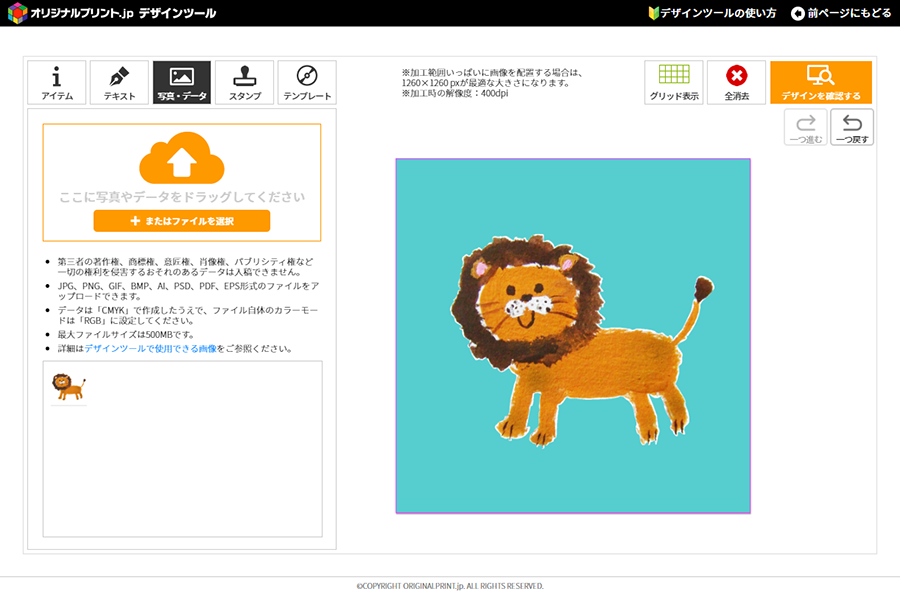
<自由形>
デザインツール上の画像を選択のうえ、もう一度「切り抜き」ボタンを押すと再度切り抜きの画面が表示されます。
スマホ版では「reset」ボタン、PC版では「元の画像を使う」を押すとアップロードしたままの状態の画像に戻るので、
失敗してしまったときや、やっぱり元のままが良いかもというときも修正もできますよ!
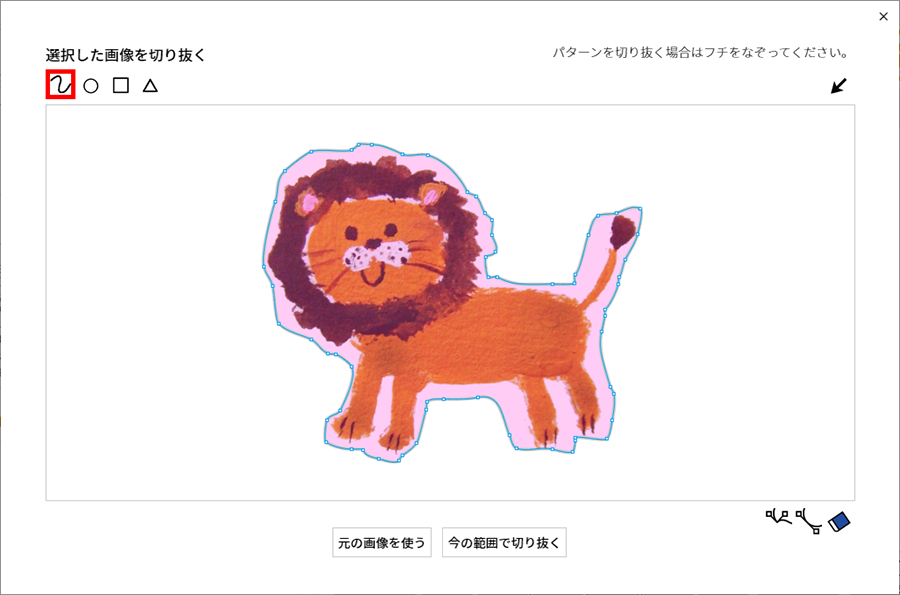
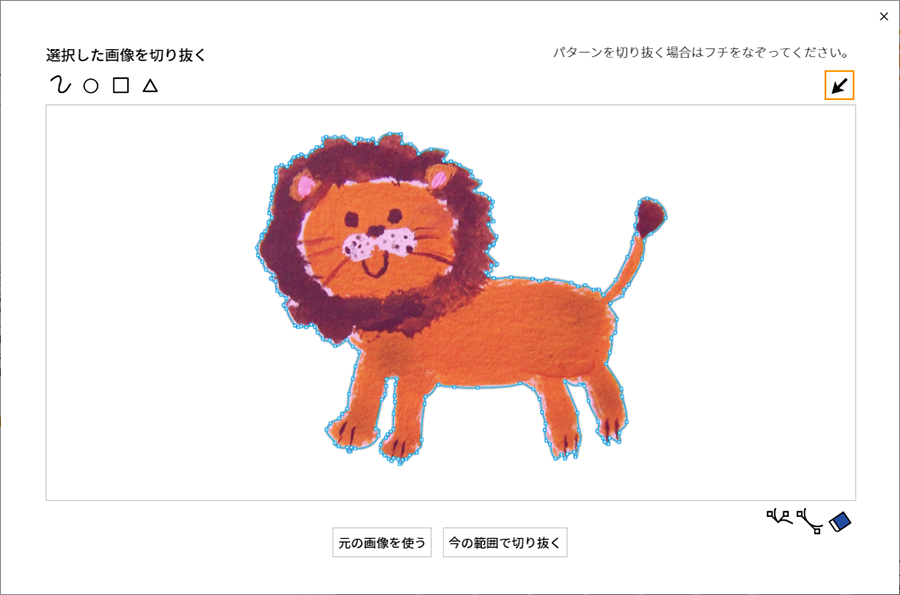
自由形を応用すれば、アップロードしたデータに沿って切り抜くことも可能です!
自由形はパス(ベジェ曲線)で調整可能になっているので、IllustratorやPhotoshopなどでパスを動かしたことがある方には馴染みがあるかもしれません。
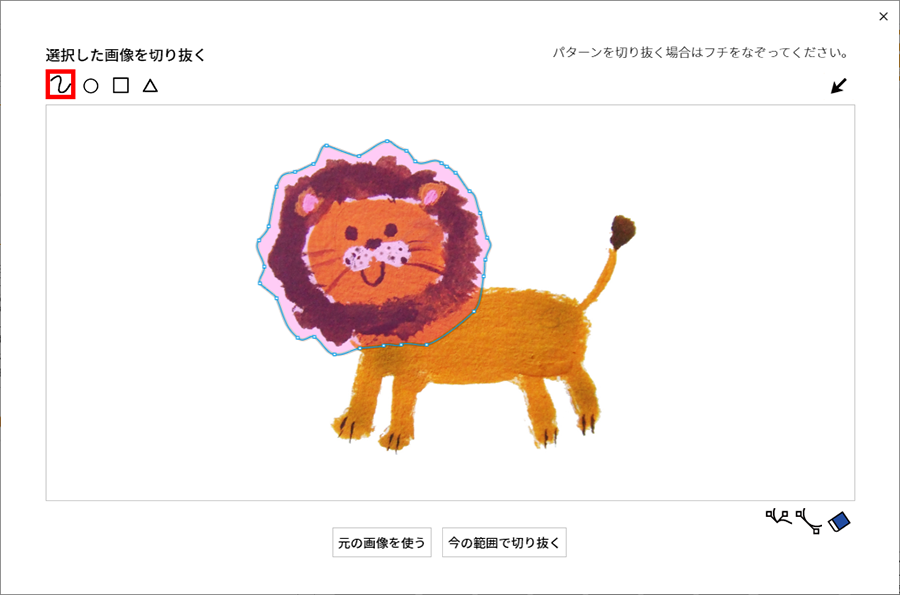
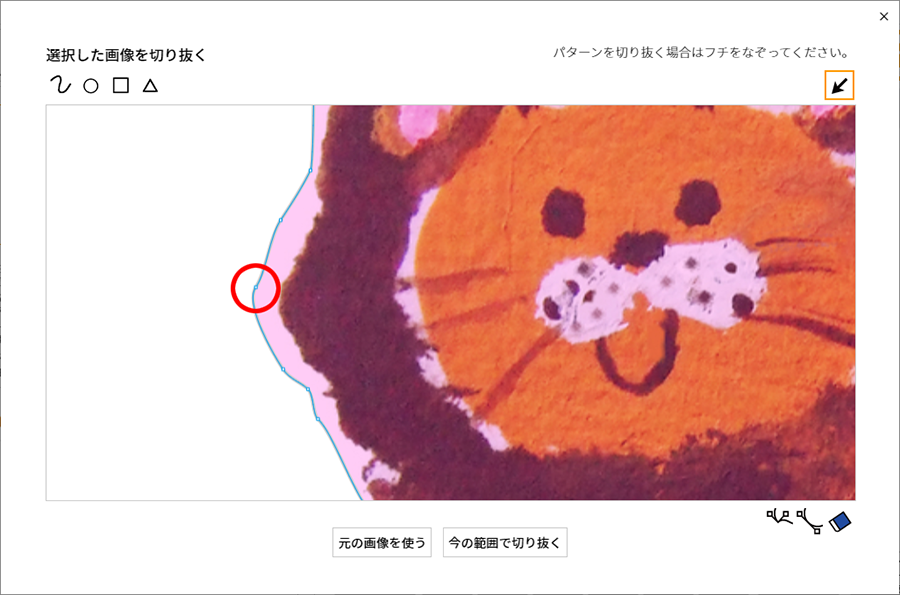
①まずは切り抜きたいデータを自由にぐるっと囲んでいきましょう。
②囲んだら画面を拡大します。 (スマホ版では指でピンチアウト、PC版では切り抜き画面でマウスのホイールを上に回すと拡大できます。)
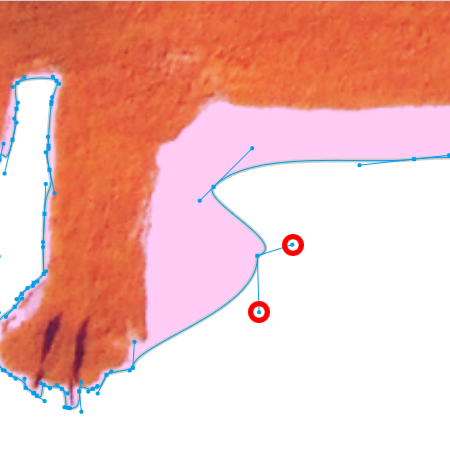
拡大すると、上のような小さい粒がいくつかあります。これは「アンカーポイント」と呼ばれるものです。
③粒(アンカーポイント)を調整していきます。
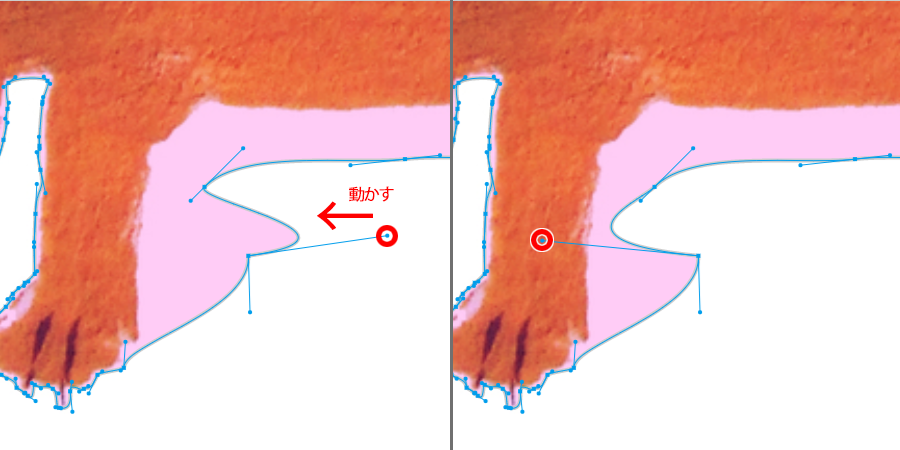
画面右上の矢印を選択した状態だと、この粒を移動したり追加したりができるので、これで細かな部分の調整をしていきます!
粒の部分を選んでそのまま動かせば移動、線の部分を選択しようとすると新しい粒が追加されます。
粒を追加しすぎた!というときは画面右下の消しゴムアイコンで粒を削除することもできますよ!
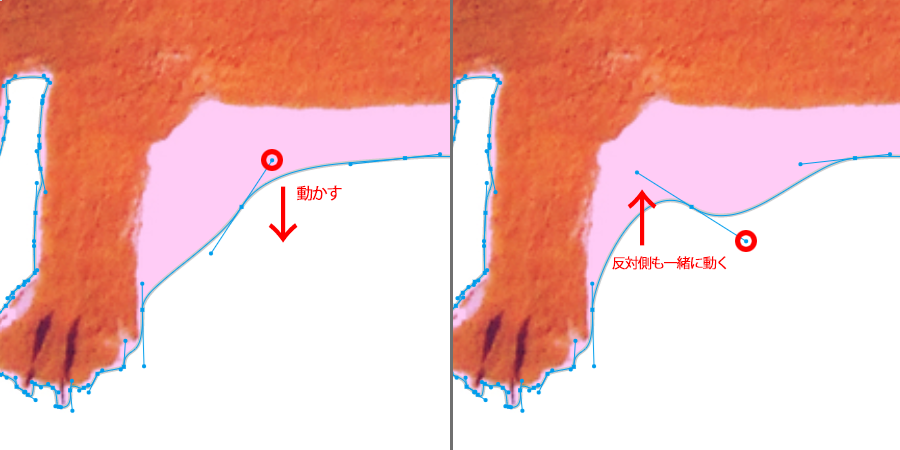
④「ハンドル」を調整してよりなめらかなデータにしていきます。
「ハンドル」とは線の方向を調整できるものです!
粒だけでも切り抜きはできますが、この「ハンドル」を調整することで、切り取り線をなめらかに、きれいに仕上げることができます。
⑤粒やハンドルで地道に調整していけば…完成!
データに沿ってぴったり切り抜き線をつくることができました!
あとは、スマホ版では「OK」ボタン、PC版では「今の範囲で切り抜く」ボタンを押せば
デザインツールに切り抜きされた画像が反映されます!
いかがでしたか?
写真やイラストのデータを正方形や丸型にしたいな~とか、一部分だけ切り抜いてデザインしたいな~
というときは、ぜひ「切り抜き」機能をつかってみてくださいね。
例えば、お部屋で撮ったペットの写真など、背景になっているお部屋の部分は削除してペットだけをデザインしたいというときや、集合写真からひとりひとりの顔の部分だけを切り抜いてデザインしたいというときにも使える機能になっています!
ちなみに、この「切り抜き」機能…
つい先日、オリジナルプリント.jpで発売した「フリーカットステッカー」をデザインするのにも便利^^!!
オリジナルプリント.jpのステッカーは、入稿したデータのかたちに合わせてシールの部分がカットされるので、丸型に切り抜けば丸型、ハート型に切り抜けばハート型と、お好きなかたちのシール・ステッカーを作成することができます!!
オリジナルプリント.jpのさまざまな便利機能をつかって、たのしくデザインしましょう!
今回ご紹介した「フリーカットステッカー」はこちらよりご注文いただけます。
※アイテム代・プリント代のほか、各サービスの内容は記事掲載当時のものです。
予告なく変更になる場合がございますので、あらかじめご了承ください。